
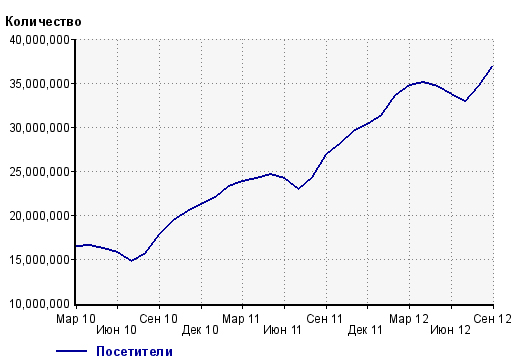
Как увеличить посещаемость сайта?
В статье я вам расскажу за счет чего можно увеличить посещаемость сайта, не тратя на это средств!
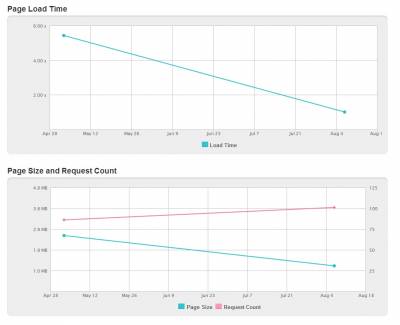
Первое за счет чего можно увеличить посещаемость сайта это оптимизировать загрузку страниц, но не думайте что этого не нужно делать, это вам потребуется в будущем! Не у всех бывает быстрый интернет как у вас, за счет более быстрой загрузки посетители останутся на вашем сайте, возможно вы за счет этого сможете переманить у конкурентов целевых посетителей на ваш сайт у которого страницы грузятся по 4-5 секунд! Эти манипуляции я рекомендую обязательно выполнить сайтам которые находятся на ucoz, так как из за баннеров которые ucoz размещает загрузка страниц составляет от 5-7 секунд!
Также советую прочитать статью если у вас сайт на ucoz, статья называется оптимизация сайта на ucoz
Первое за счет чего можно увеличить посещаемость сайта это оптимизировать загрузку страниц, но не думайте что этого не нужно делать, это вам потребуется в будущем! Не у всех бывает быстрый интернет как у вас, за счет более быстрой загрузки посетители останутся на вашем сайте, возможно вы за счет этого сможете переманить у конкурентов целевых посетителей на ваш сайт у которого страницы грузятся по 4-5 секунд! Эти манипуляции я рекомендую обязательно выполнить сайтам которые находятся на ucoz, так как из за баннеров которые ucoz размещает загрузка страниц составляет от 5-7 секунд!
Найти легкие шаблоны для ucoz, которые более менее быстро грузятся!
Сжать CSS! Я вам советую сервис cleancss или pr-cy для сжатия css. Что это нам даст? Нам даст более быструю загрузку css! За счет чего происходит сжатия css? За счет того что он убирает пробелы и делает стили в одну строку!
Пример:
Не сжатые css
Cжатые css
Так же я советую сжать шаблон и сделать в одну строку.
Пример:
Не сжатый html код
Сжатый html код
<p>webmastery.3dn.ru</p><ul><li><a href="#"></a></li><li><a href="#"></a></li><li><a href="#"></a></li></ul>
Еще на разных cms можно включить кеширование на страницах, gzip сжатие JS файлов, gzip сжатие HTML страниц. Рекомендую все эти функции активировать!
За счет этого мне удалось увеличить загрузку страниц с 5.43 ms до 1.01 ms!!!
Вот такими легкими манипуляциями можно увеличить посещаемость сайта бесплатно и без вложений!
Сжать CSS! Я вам советую сервис cleancss или pr-cy для сжатия css. Что это нам даст? Нам даст более быструю загрузку css! За счет чего происходит сжатия css? За счет того что он убирает пробелы и делает стили в одну строку!
Пример:
Не сжатые css
Код
.center {
width: 960px;
margin: 0 auto;
}
/* --- Структура --- */
.intro {
margin: 100px;
position: relative;
}
width: 960px;
margin: 0 auto;
}
/* --- Структура --- */
.intro {
margin: 100px;
position: relative;
}
Cжатые css
Код
.center{width:960px;margin:0 auto}.intro{margin:100px;position:relative}
Так же я советую сжать шаблон и сделать в одну строку.
Пример:
Не сжатый html код
Код
<p>webmastery.3dn.ru</p>
<!-- Это лист -->
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
<!-- Это лист -->
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
Сжатый html код
Код
<p>webmastery.3dn.ru</p><ul><li><a href="#"></a></li><li><a href="#"></a></li><li><a href="#"></a></li></ul>
Еще на разных cms можно включить кеширование на страницах, gzip сжатие JS файлов, gzip сжатие HTML страниц. Рекомендую все эти функции активировать!
За счет этого мне удалось увеличить загрузку страниц с 5.43 ms до 1.01 ms!!!
Вот такими легкими манипуляциями можно увеличить посещаемость сайта бесплатно и без вложений!
Копирование строго запрещено!
Также советую прочитать статью если у вас сайт на ucoz, статья называется оптимизация сайта на ucoz
Похожие статьи
| Всего комментариев: 0 | |