Скрипт счётчика «онлайн статистики» для uCoz
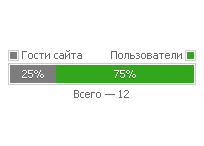
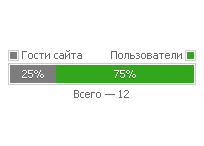
Модернизация счётчика «онлайн статистики» для uCoz. Новый вывод статистики посетителей сайта(гости / пользователи). Скрипт показывает в процентах гостей и пользователей.
1). В ваш CSS вставляем:
Код
.cross {
padding-top:2px;
display:inline-block;
padding-bottom:3px;
color:#fff;
text-align:center;
text-shadow:0px 1px 0px rgba(0,0,0,0.25)}
2). Находим у себя на страницах код $ONLINE_COUNTER$ и заменяем его на:
Код
<div style="display:none;">$ONLINE_COUNTER$</div>
<div style="float:right;">
<span style="">Пользователи</span>
<span style="margin:0px; margin-left:2px; padding:1px; display:inline-block; border:1px solid #ccc; background:#fff;"><img style="height:7px; width:7px; background:#34a61e;" src="/images/1px.gif" border="0" alt="" /> <a href="http://webmastery.3dn.ru/load/scripts/buxscript/34" style="display:none">скрипты буксов</a></span>
</div>
<div><span style="margin:0px; margin-right:3px; padding:1px; display:inline-block; border:1px solid #ccc; background:#fff;"><img style="height:7px; width:7px; background:#7d7d7d;" src="/images/1px.gif" border="0" alt="" /></span>
<span style="">Гости сайта</span>
</div>
<div style="border:1px solid #ccc; background:#fff; padding:1px; margin-top:2px;" id="Statku" align="left"></div>
3). Чуть ниже ставим код скрипта:
Код
<script type="text/javascript">
var allusers = $(".tOnline b").text(); var gostusers = $(".gOnline b").text(); var siteusers = $(".uOnline b").text();
var uGosti = (gostusers/allusers).toFixed(2)*100; var uUsers = (siteusers/allusers).toFixed(2)*100;
$("#Statku").html('<div class="cross" style="width:'+uGosti+'%; background:#7d7d7d;">'+Math.floor(uGosti)+'%</div><div class="cross" style="width:'+uUsers+'%; background:#34a61e;">'+Math.floor(uUsers)+'%</div>').after('<div style="border:0px; padding:2px; text-align:center;">Всего — '+allusers+'</div>');
</script>
Похожие статьи
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]