
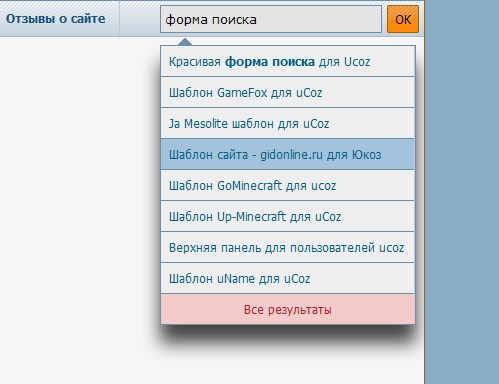
Скрипт Поиск с подсказками (живой поиск) для uCoz
Итак, моя самая гениальная за последнее время работа - поиск с подсказками (живой поиск) для uCoz. Конечно, я не раз, как на верное и вы, видел подобное на других сайтах, и задумывался как бы такое реализовать в uCoz, и меня не раз просили что-то подобное сделать. Но поскольку в скриптах я не силен, то я даже не пытался. И этот раз собственно все получилось спонтанно, я совершенно не думал что все получится - тем более так хорошо!
Дело в том, что реализацию поиска с подсказками я еще некоторое время назад увидел на одном uCoz-сайте, а это означало что у кого-то это получилось и что на uCoz это точно возможно. Но адаптировать тогда тот скрипт что я видел - у меня не получилось, да и этот раз получилось не сразу - это произошло по сути случайно.
Хочу отметить, что в оригинале скрипт был сделан для модульной формы поиска, то есть производил поиск лишь по одному модулю - а не всему сайту. Но кроме того что я его вообще смог адаптировать, я его еще и адаптировал под глобальную форму поиска, то есть он может искать по всему сайту - среди материалов всех абсолютно модулей. Кроме того, усовершенствовал некоторые функциональные мелочи скрипта, такие как: плавное появление и исчезание блока с подсказками, закрытие его не с помощью кнопки - а при нажатии на любую область сайта кроме блока поиска и подсказок, в конец списка найденных результатов (а в блоке с подсказками список ограничен 10-ю результатами) добавил кнопку - при клике на которую вы переходите на полноценную страницу поиска со всеми результатами вашего запроса, ну и наконец-то сделал более привлекательным внешний вид. Что еще интересно в скрипте (но заслуга в этом вряд-ли моя), то что совпадения он находит не только в заголовке материала - но и в описании!
В общем скрипт реально уникальный и просто отличный! Но хватит прелюдий, пора переходить к делу. А начну с самой формы поиска, расскажу каких она бывает типов в uCoz, чем они отличаются и как их правильно прописывать.
Формы поиска в uCoz: типы форм
Итак, в uCoz имеется два типа форм поиска: глобальная форма поиска (по модулю /search/) и форма поиска по конкретному модулю (load, blog, stuff, news, publ, dir и т.д). В обычных условиях их можно вывести с помощью специальных условных операторов: $SEARCH_FORM$ (глобальный) и $MODULE_SEARCH_FORM$ (по модулю).
Скрипт о котором я сегодня рассказываю - работает с обоими типами форм, просто под каждую его нужно немного изменить. Однако чтоб установить этот скрипт, мы будем выводить форму поиска нужного нам типа не условным оператором, а прописывать вручную - так как ее код нам нужно будет немного модернизировать.
**Примечание! Я покажу вид форм поиска в их самом основном виде, то есть то что в них быть должно обязательно, для нормальной работы. А class'ы и id'ы к элементам форм поиска - вы можете прописывать свои, и вообще модернизировать как нужно вам (но не нарушая и не урезая основной код).
Итак, что же из себя представляют коды этих двух типов форм поиска, и чем они отличаются. Начнем с глобальной, вот так она выглядит:
А вот как выглядит код формы поиска по модулю:
Теперь о различиях их параметров:
Область поиска (action): /search/ - в глобальной, /модуль/ - в модульной.
Метод поиска (method): get - в глобальной, post - в модульной.
Имя поля поиска (name): q - в глобальной, query - в модульной.
Имя кнопки поиска (name): sfSbm - только в модульной.
Дополнительный input: - только в модульной.
В общем-то это все. Эти отличия важно учитывать, поскольку первые три параметра - необходимо указывать в скрипте. Но об этом чуть ниже.
Поэтапная установка скрипта
В данном примере, я буду показывать установку глобальной формы поиска, ибо она объединяет все модули (что например было важно для моего сайта), но при этом - ни чем не хуже модульной.
1. Скачайте архив, извлеките из него скрипт search_fast.js и залейте его в папку js (если ее нет - создайте) в корне файлового менеджера.
2. Теперь собственно этот скрипт нужно прописать на всех страницах сайта примерно перед тегом
Дело в том, что реализацию поиска с подсказками я еще некоторое время назад увидел на одном uCoz-сайте, а это означало что у кого-то это получилось и что на uCoz это точно возможно. Но адаптировать тогда тот скрипт что я видел - у меня не получилось, да и этот раз получилось не сразу - это произошло по сути случайно.
Хочу отметить, что в оригинале скрипт был сделан для модульной формы поиска, то есть производил поиск лишь по одному модулю - а не всему сайту. Но кроме того что я его вообще смог адаптировать, я его еще и адаптировал под глобальную форму поиска, то есть он может искать по всему сайту - среди материалов всех абсолютно модулей. Кроме того, усовершенствовал некоторые функциональные мелочи скрипта, такие как: плавное появление и исчезание блока с подсказками, закрытие его не с помощью кнопки - а при нажатии на любую область сайта кроме блока поиска и подсказок, в конец списка найденных результатов (а в блоке с подсказками список ограничен 10-ю результатами) добавил кнопку - при клике на которую вы переходите на полноценную страницу поиска со всеми результатами вашего запроса, ну и наконец-то сделал более привлекательным внешний вид. Что еще интересно в скрипте (но заслуга в этом вряд-ли моя), то что совпадения он находит не только в заголовке материала - но и в описании!
В общем скрипт реально уникальный и просто отличный! Но хватит прелюдий, пора переходить к делу. А начну с самой формы поиска, расскажу каких она бывает типов в uCoz, чем они отличаются и как их правильно прописывать.
Формы поиска в uCoz: типы форм
Итак, в uCoz имеется два типа форм поиска: глобальная форма поиска (по модулю /search/) и форма поиска по конкретному модулю (load, blog, stuff, news, publ, dir и т.д). В обычных условиях их можно вывести с помощью специальных условных операторов: $SEARCH_FORM$ (глобальный) и $MODULE_SEARCH_FORM$ (по модулю).
Скрипт о котором я сегодня рассказываю - работает с обоими типами форм, просто под каждую его нужно немного изменить. Однако чтоб установить этот скрипт, мы будем выводить форму поиска нужного нам типа не условным оператором, а прописывать вручную - так как ее код нам нужно будет немного модернизировать.
**Примечание! Я покажу вид форм поиска в их самом основном виде, то есть то что в них быть должно обязательно, для нормальной работы. А class'ы и id'ы к элементам форм поиска - вы можете прописывать свои, и вообще модернизировать как нужно вам (но не нарушая и не урезая основной код).
Итак, что же из себя представляют коды этих двух типов форм поиска, и чем они отличаются. Начнем с глобальной, вот так она выглядит:
Код
<form onsubmit="this.sfSbm.disabled=true" method="get" action="/search/">
<input name="q" maxlength="30" size="20" type="text"/>
<input value="Найти" type="submit"/>
</form>
<input name="q" maxlength="30" size="20" type="text"/>
<input value="Найти" type="submit"/>
</form>
А вот как выглядит код формы поиска по модулю:
Код
<form onsubmit="this.sfSbm.disabled=true" method="post" action="/модуль/">
<input name="query" maxlength="30" size="20" type="text"/>
<input name="sfSbm" value="Найти" type="submit"/>
<input type="hidden" name="a" value="2"/>
</form>
<input name="query" maxlength="30" size="20" type="text"/>
<input name="sfSbm" value="Найти" type="submit"/>
<input type="hidden" name="a" value="2"/>
</form>
Теперь о различиях их параметров:
Область поиска (action): /search/ - в глобальной, /модуль/ - в модульной.
Метод поиска (method): get - в глобальной, post - в модульной.
Имя поля поиска (name): q - в глобальной, query - в модульной.
Имя кнопки поиска (name): sfSbm - только в модульной.
Дополнительный input: - только в модульной.
В общем-то это все. Эти отличия важно учитывать, поскольку первые три параметра - необходимо указывать в скрипте. Но об этом чуть ниже.
Поэтапная установка скрипта
В данном примере, я буду показывать установку глобальной формы поиска, ибо она объединяет все модули (что например было важно для моего сайта), но при этом - ни чем не хуже модульной.
1. Скачайте архив, извлеките из него скрипт search_fast.js и залейте его в папку js (если ее нет - создайте) в корне файлового менеджера.
2. Теперь собственно этот скрипт нужно прописать на всех страницах сайта примерно перед тегом
